在設計師們 UI 時,我們能夠隨時、直接的在 Figma 上看到,UI 的各種 width、padding 數值。雖然自動產生的方便歸方便,但是一些開發細節往往不在那些基本肉眼能看到的數字。那些小細節?之後再說。相信工程師們想要知道的是 「如何開始這一頁的開發」、「如何切版佈局」。
懂得標記重點 SPEC 的設計師能更好在理解前端切版後,更有系統系的設計 UI。一個好的 UI SPEC 文件也可以讓工程師們少走彎路!
UI SPEC 全名 UI specification,通常是一種補充文件或是說明,搭配 UI Mockup,用於標記設計稿的具體的尺寸、顏色代碼、字體樣式。目標是讓開發了解設計如何透過 Code 被實現。
當然,若公司有固定的設計 pattern、元件庫(UI Libaray),擁有一致的規範能讓開發和設計師雙方都輕鬆很多!
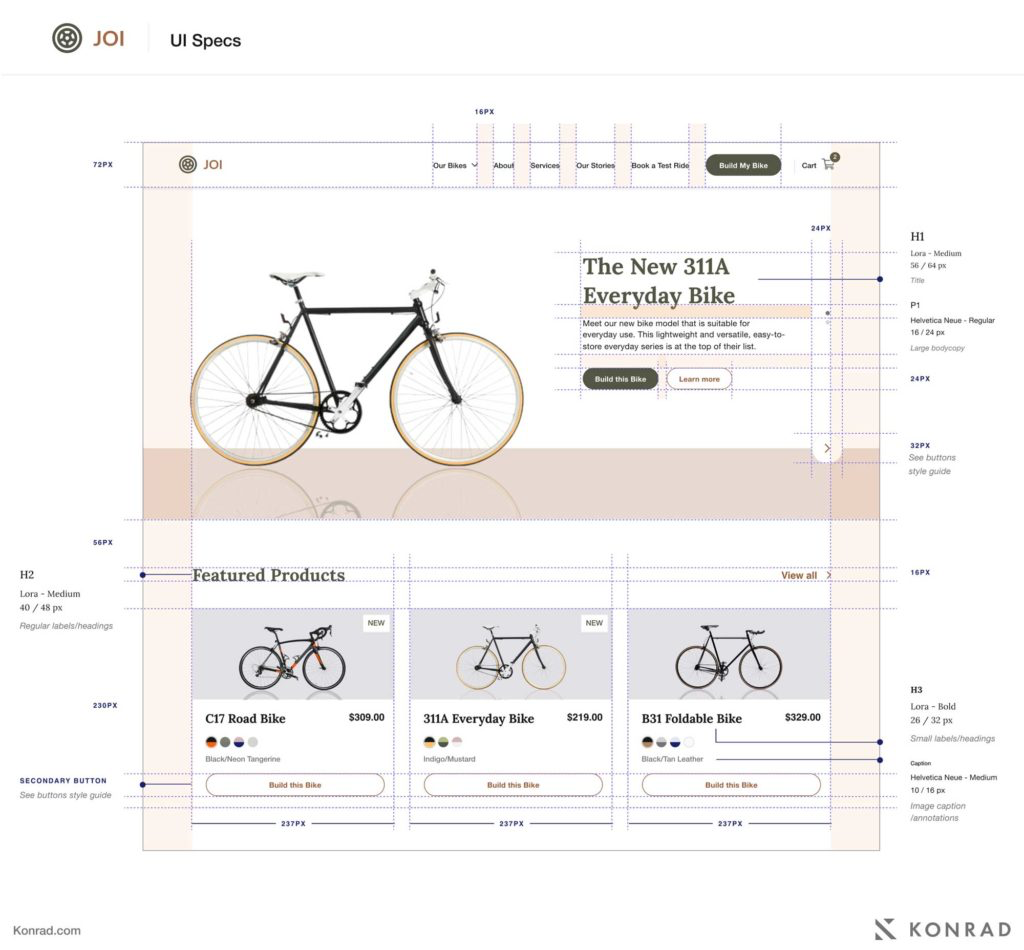
(圖片來源:konrad. https://www.konrad.com/research/ui-design-example)
我們會在 Figma 的檔案中,將 UI SPEC 直接撰寫在 UI Mockup 的下方,
方便前端開發的同時上下比對資訊。
這個專案提供的 UI SPEC 主要會聚焦在 UI 的設計上。而平台的邏輯、條件和檢核因為過於複雜,為了更有架構性的整理規格,我們通常會另外獨立產出更條列式的文件(Day23 時會分享!)。
會註記的內容分為以下三個部分:

實際撰寫方式沒有一定,撰寫在 word、notion、axure、Figma 都沒有一定,沒有一個最好的方法,只有最適合的!建議觀察開發流程後,與自己的團隊討論訂下規則~
透過 Day12 分享的內容,將 UI 用模組化的方式建立成 Component,在下方配圖註解設計細節時就可以更快速、方便的維護檔案哦!
